Како да променим позадину сајта?

Ако позадина на страницама вашег сајта представљасамо једна слика која има ширину ове странице и помножена са његовом вертикалом, онда можете замијенити позадину тако што ћете едитирати саму слику у било ком графичком едитору. Ако је генерисано у коду странице, можете је променити помоћу наших упутстава.
Како промијенити позадину сајта: инструкције
- Да бисте променили позадину сајта, почнитеНеопходно је одредити како је позадина постављена у тренутној верзији страница на овом сајту. Отварамо изворни код странице на серверу. За то је прилично погодан Нотепад текст едитор. Успут, директно у претраживачу помоћу уграђеног уређаја странице, можете такође променити позадину за локацију. ХТМЛ је код странице састављен од линија са упутствима за датог претраживача, описује изглед, типове и локацију сваке компоненте веб странице. Ова упутства се такође зову "тагови". Оне се састављају у блокове, од којих један потиче из ознаке и завршава се са ознаком. У складу са стандардима језичке ознаке, подешени су позадински параметри. То можете урадити постављањем бгцолор: зеленог атрибута у њега. У том случају постављена је зелена боја позадине странице. Али неке боје имају своја имена (према ХТМЛ стандардима). На пример, чоколада, али обично користе хексадецималне шифре боја.
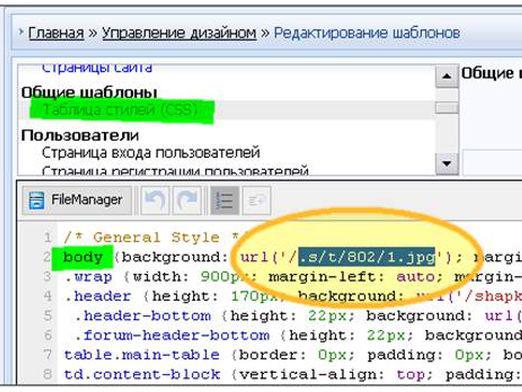
- За странице са сложеним дизајнерским кориштењемописи изгледа ЦСС-а (каскадни листови стилова). ЦСС је језик који је креиран само за описивање изгледа компоненти хтмл-докумената. ЦСС код може бити укључен у кодни број странице, повезан са странама користећи посебну инструкцију и може бити укључен у код самог сајта. Морате наћи ознаку у кодовима странице. Ако се односи на спољашњу датотеку, биће потребно отворити ову датотеку за даље уређивање. Ова веза изгледа овако: = "тип / цсс" медиа = "све"> @ импорт "стиле.цсс"; Ако после ознаке постоји инструкција одмах, а не веза са датотеком, онда морате овде да измените стил. Да бисте променили боју позадине странице, потребно је да промените вредност параметра позадине у боји. На пример: тело {бацкгроунд-цолор; Зелено; боја: бело;}
Ако желите да направите прелепу позадину за сајт, ондане можете само променити боју позадине, већ додати и неку слику: боди {бацкгроунд: Греен урл (имг / бг.јпг) репеат-к; боја: бела;}. У овом случају, слика ће се користити под именом бг.јпг, понављање-к такође показује да се ова слика репродукује дуж Кс-оса (хоризонтално).
Простор који није затворен нашом сликом,ће имати позадину зелене боје. У овом случају, постављено је пре параметра урл-а. Ако одредите понављање-и, слика ће се пропагирати већ дуж И оси.Ја ћу додати да ће се подесити понављање, слика репродукције позадине ће бити онемогућена.
Наш чланак је детаљно описао како поставити позадину на сајт, како промијенити своју шему боја, и могућност убацивања било које слике. Сада ће ваша страница бити најоригиналнија и незаборавна!